About Chapter

Chapter is heavily inspired by and is based on Ghost's Dawn and Journal themes in it's layout and functionality. When creating it I had one goal - to make writing, reading and supporting series-based content easy and intuitive - and without relying on Ghost's data-based post sorting.
Chapters
This is the defining feature of this theme - ability to string together various pieces of content within one "theme" as chapters of one story, regardless of the date of posting, authors or public tags used.
You can probably already the main features making it possible:
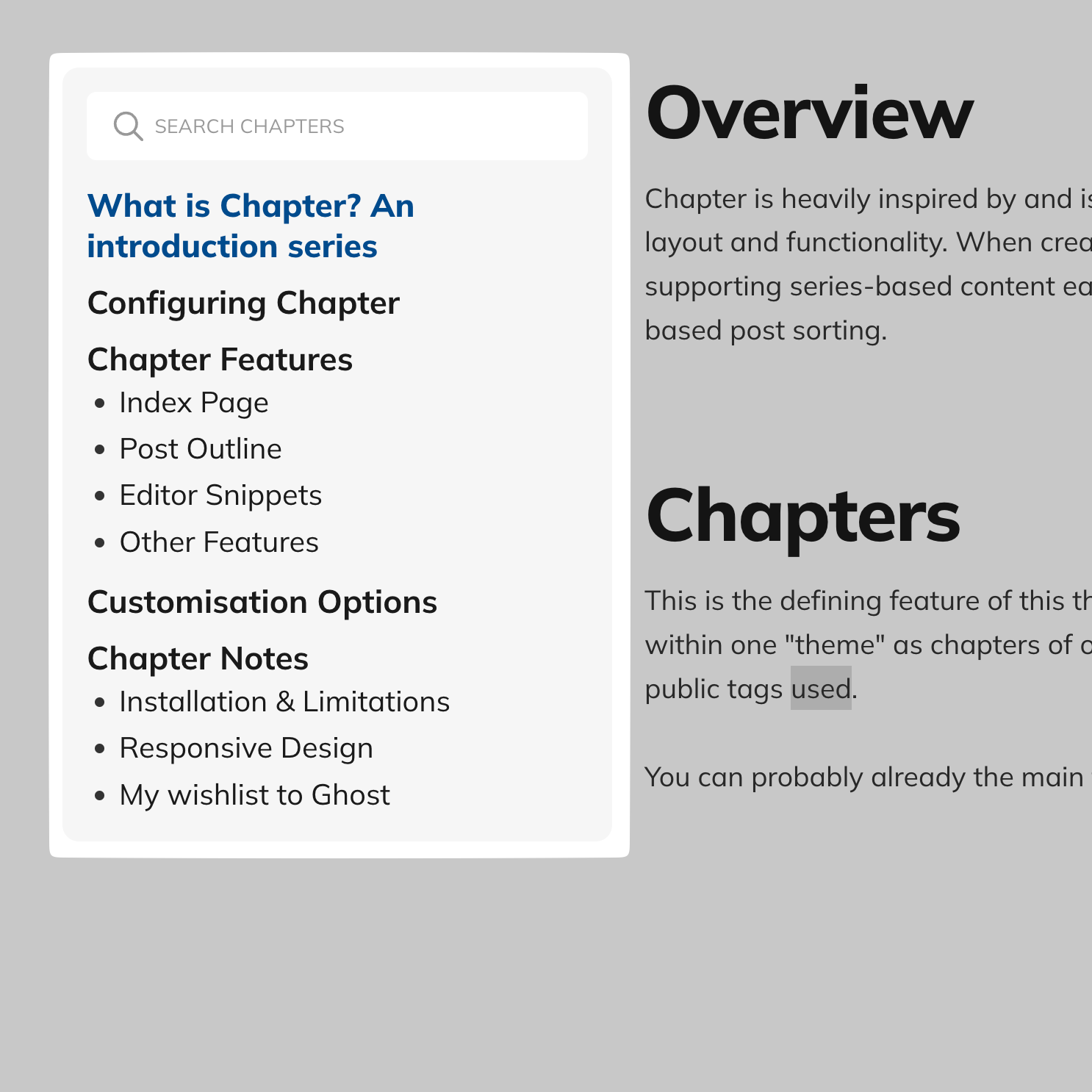
Nav Sidebar

To navigate across Chapters a sidebar is added to every post that's created using Chapters Overview or Chapters Item Post Template.
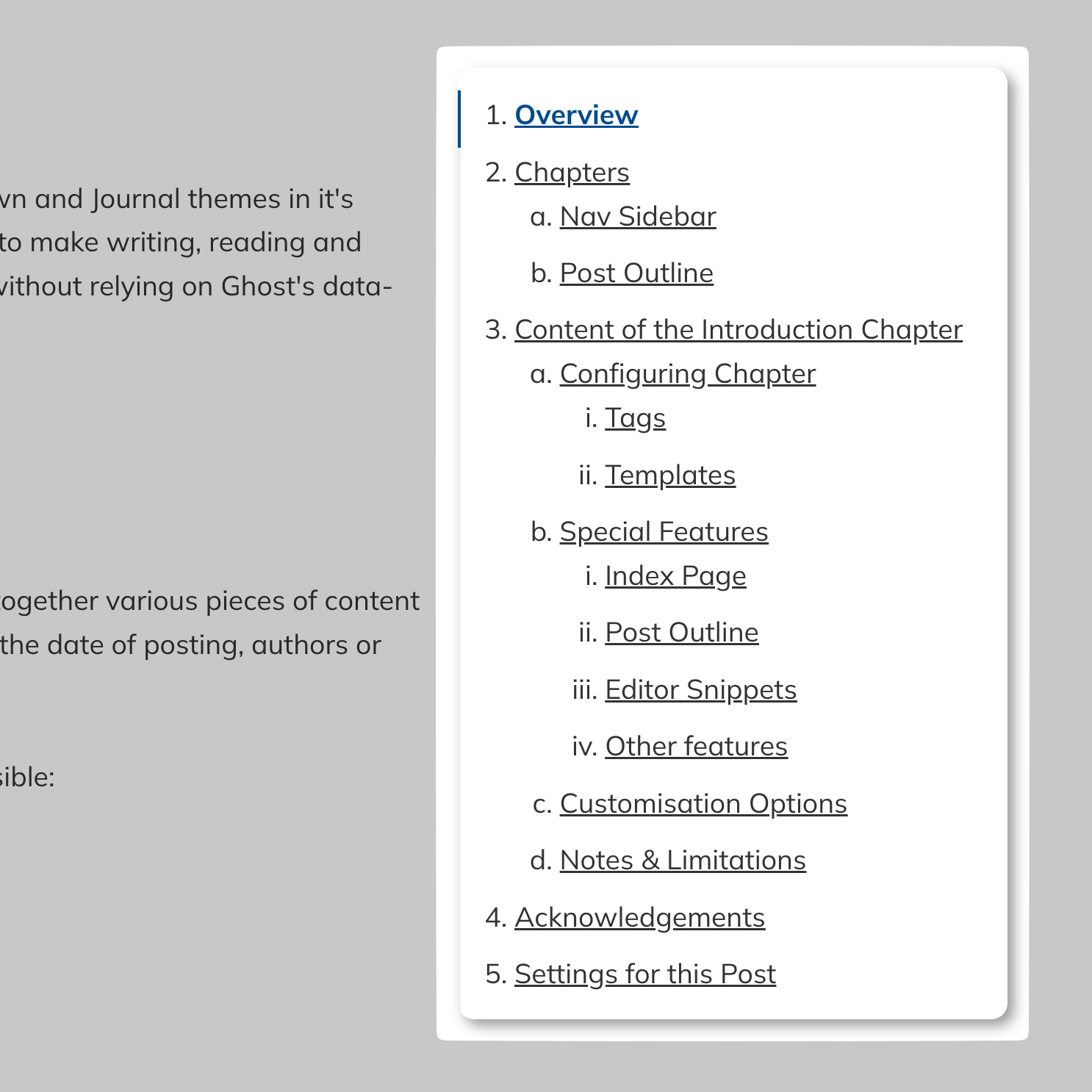
Post Outline

Integrating the amazing tocbot we're able to provide the readers an interactive, responsive and collapsible outline to ease navigation across lengthy or complex pages.
Introduction Chapter Overview
I'm going to use the Chapters functionality to walk you through all relevant aspects of the Chapter theme: configuration, features and customisation. I'll dive into it more in their respective posts, but for now I'll provide a brief overview.
Configuring Chapter
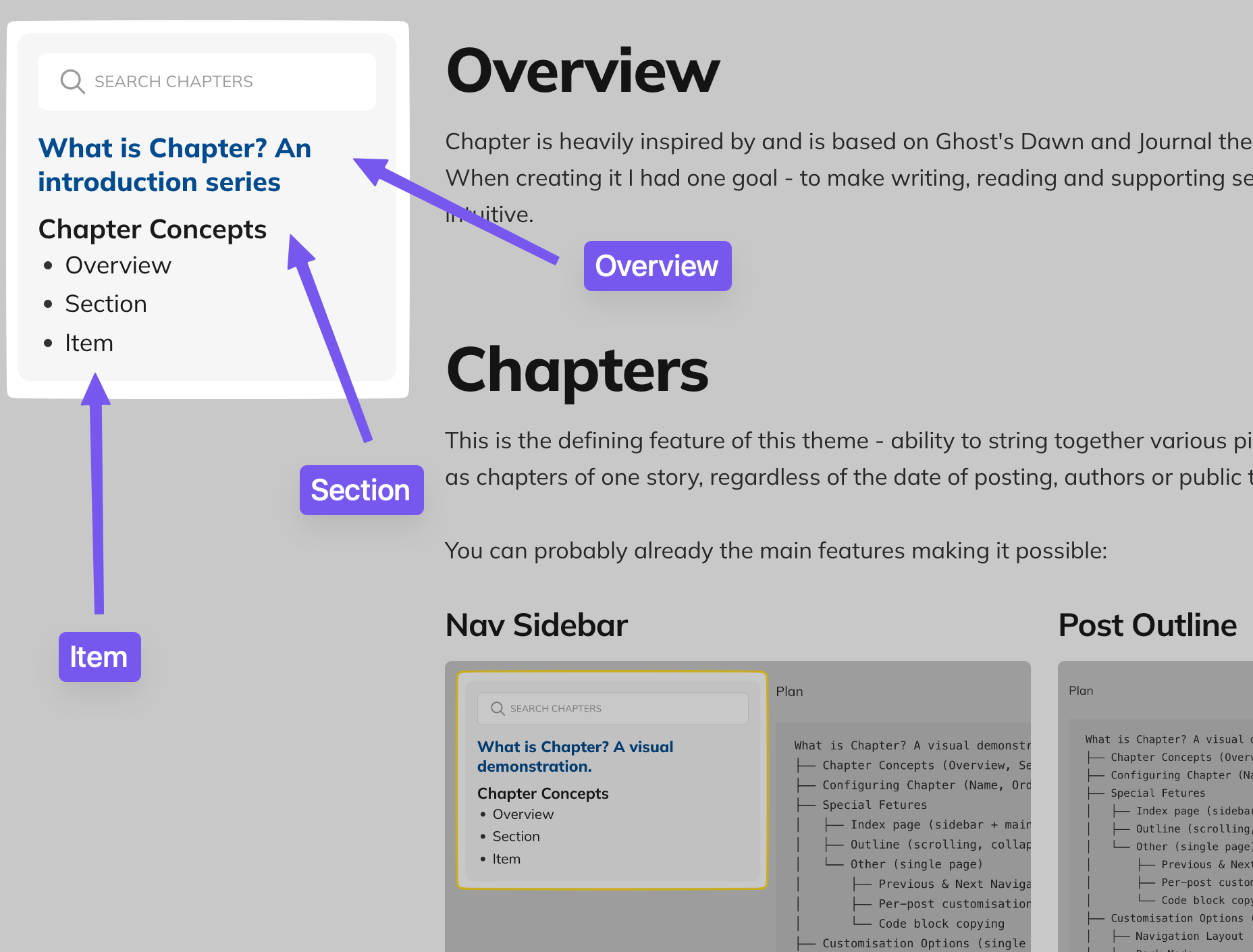
This theme introduces three concepts: Chapter Overview, Chapter Section and Chapter Item.

Tags
Each of the Chapter Post Types is represented via a special internal tag:
#chapter-order-0000is interpreted as a Chapter Overview and is always put first with special styling in the nav sidebar#chapter-order-01XXdenotes a Section, meaning it's possible to have up to 99 sections in any given Chapter.#chapter-order-XXYYdenotes an Item, where XX is any digit and YY isn't00. Valid examples are#chapter-order-0106or#chapter-order-2439
Templates
The theme further provides two Templates:
- Overview
- Item
It's up to you how you want to style and utilise your Overview, Section and Item posts, but this guide and my general recommendation is to use Overview Template for the Overview Post, and Item Template for everything else.


Chapter Configuration relies on two sets of internal tags:
- Chapter Name tags:
#chapter-name-X...X- has to be 2nd (after primary tag) - Chapter Order tags:
#chapter-order-XXXX- has to be 3rd (after chapter name tag)
In order to configure a Chapter with structure exactly similar to this Introduction series one would need to create following posts:
What is Chapter? An introduction series | tags: #chapter-order-0000
├── Configuring Chapter | tags: #chapter-order-0100
├── Chapter Fetures | tags: #chapter-order-0200
│ ├── Index page | tags: #chapter-order-0201
│ ├── Post Outline | tags: #chapter-order-0202
│ ├── Editor Snippets | tags: #chapter-order-0203
│ └── Other Features | tags: #chapter-order-0204
├── Customisation Options | tags: #chapter-order-0300
└── Notes | tags: #chapter-order-0400
├── Installation & Limitations | tags: #chapter-order-0401
├── Resonsive Design | tags: #chapter-order-0402
└── My wishlist to Ghost | tags: #chapter-order-0403- Public Tag (Primary Tag), i.e.
About Chapter- Chapter Name Tag, i.e.
#chapter-name-introduction- Chapter Order Tag, i.e.
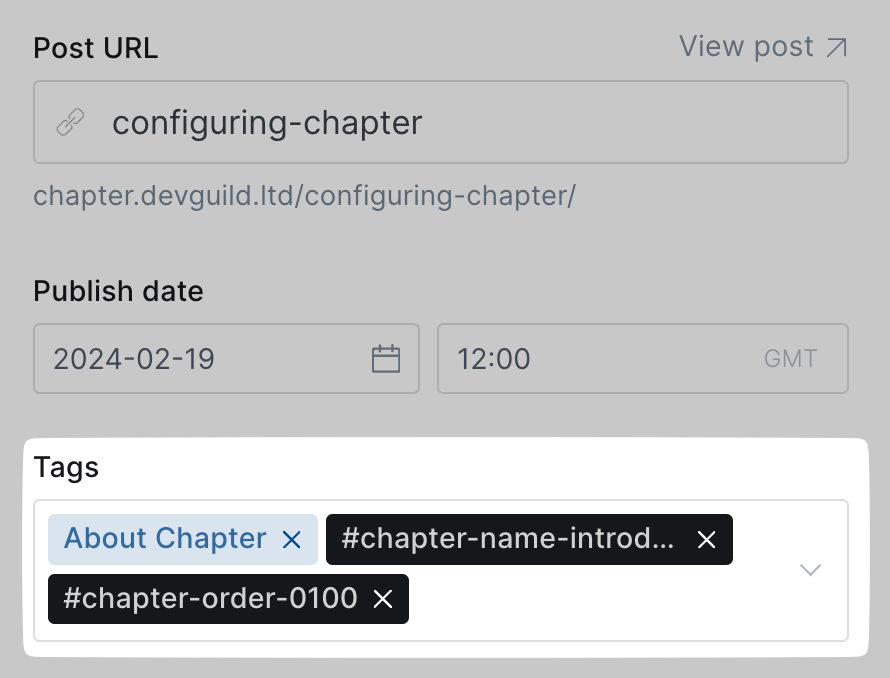
#chapter-order-0000You can add as many additional tags afterwards, but the chapter name and chapter order should always be 2nd and 3rd respectively.
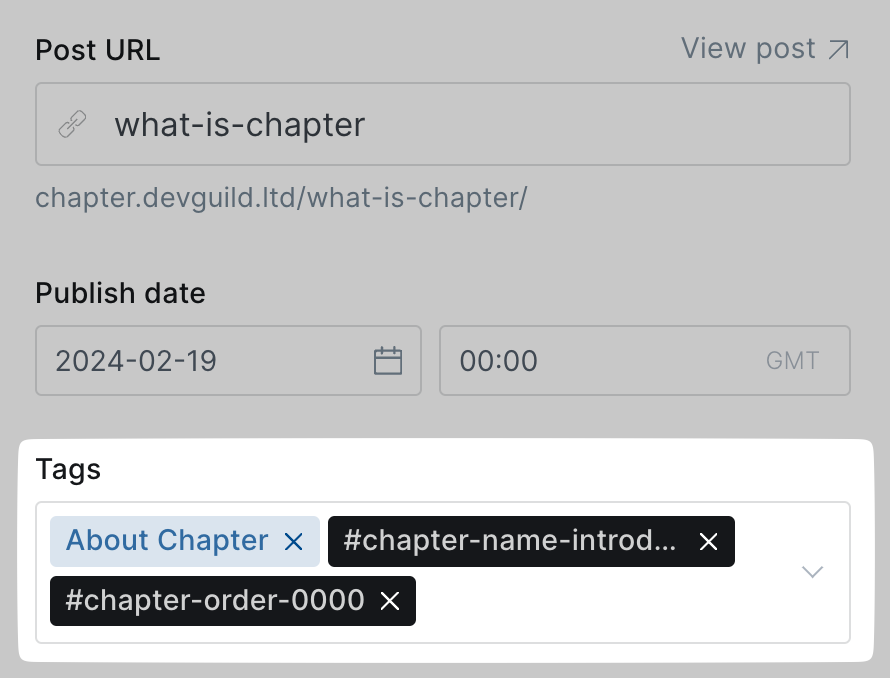
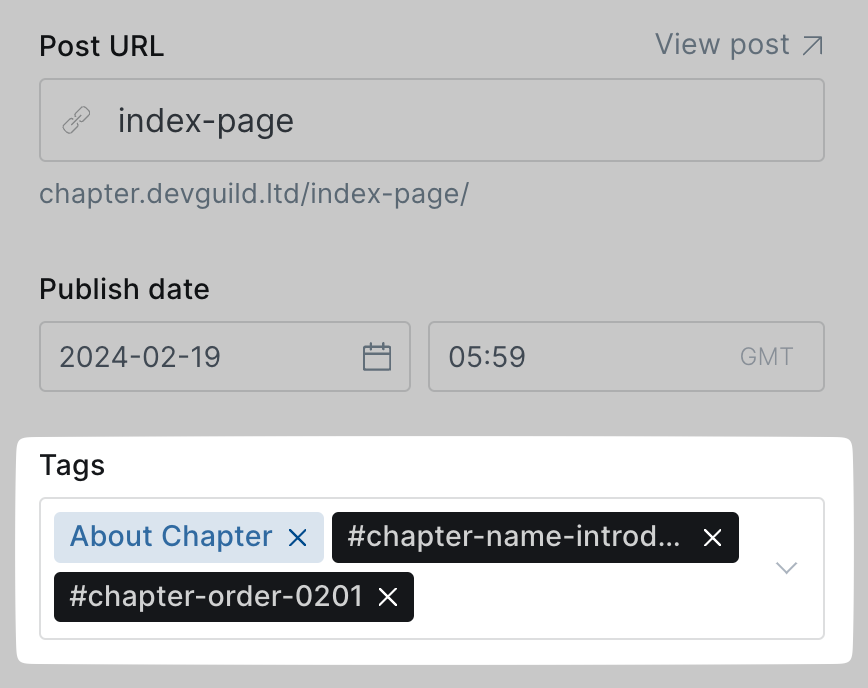
For the avoidance of doubt, here are the tags of this post as well as the Chapter Concepts and Index Page posts found later on.



Continue Reading
You can continue your reading over at the blog post dedicated to introducing you to Chapter:



