What is Chapter? An introduction series

Chapter is a Ghost Theme with a sole goal - to make writing, reading and supporting series-based content easy and intuitive - and without relying on Ghost's data-based post sorting. It's inspired by and is based on Dawn and Journal themes in it's layout and functionality.
Chapters
This is the defining feature of this theme - ability to string together various pieces of content within one "theme" as chapters of one story, regardless of the date of posting, authors or public tags used.
You can probably already the main features making it possible:
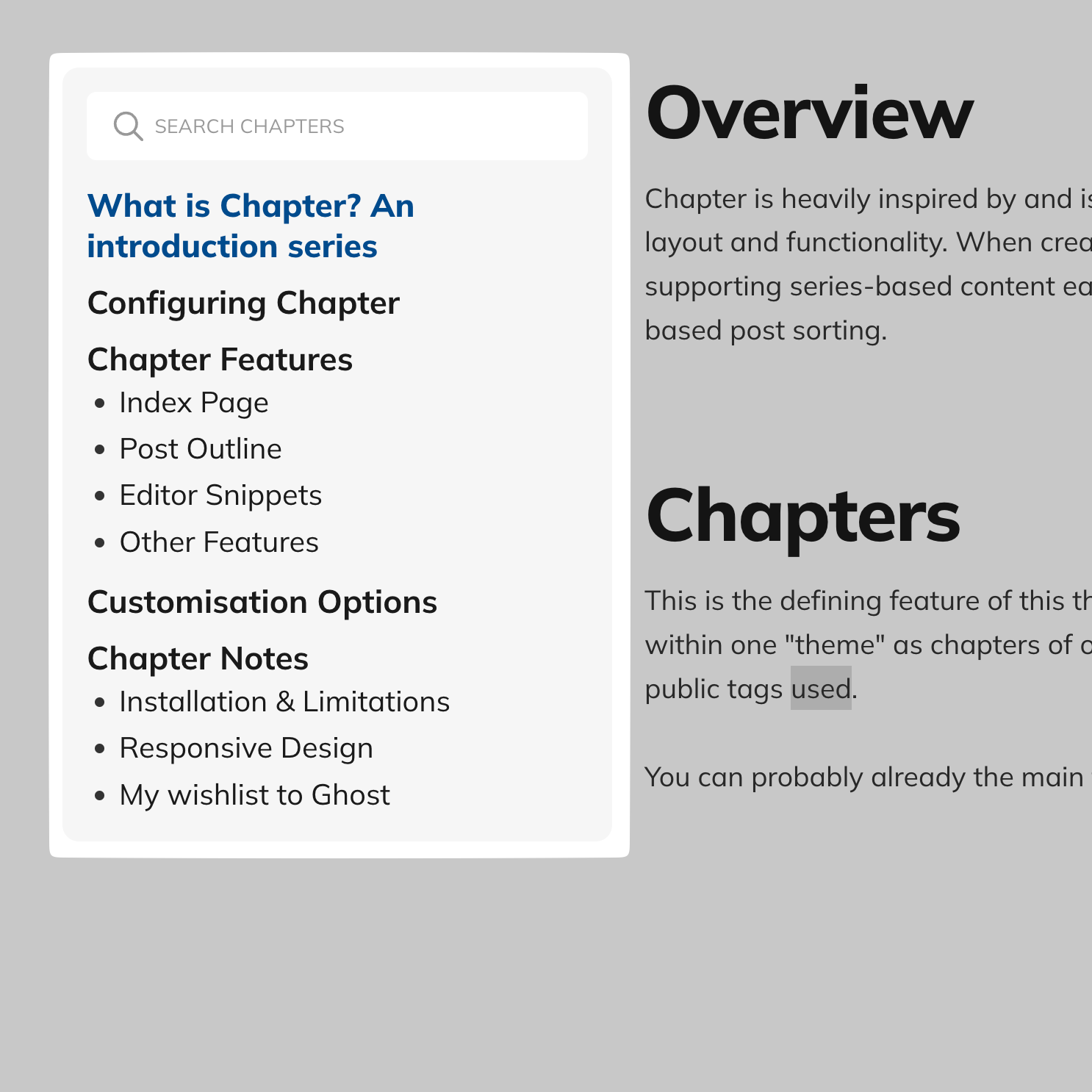
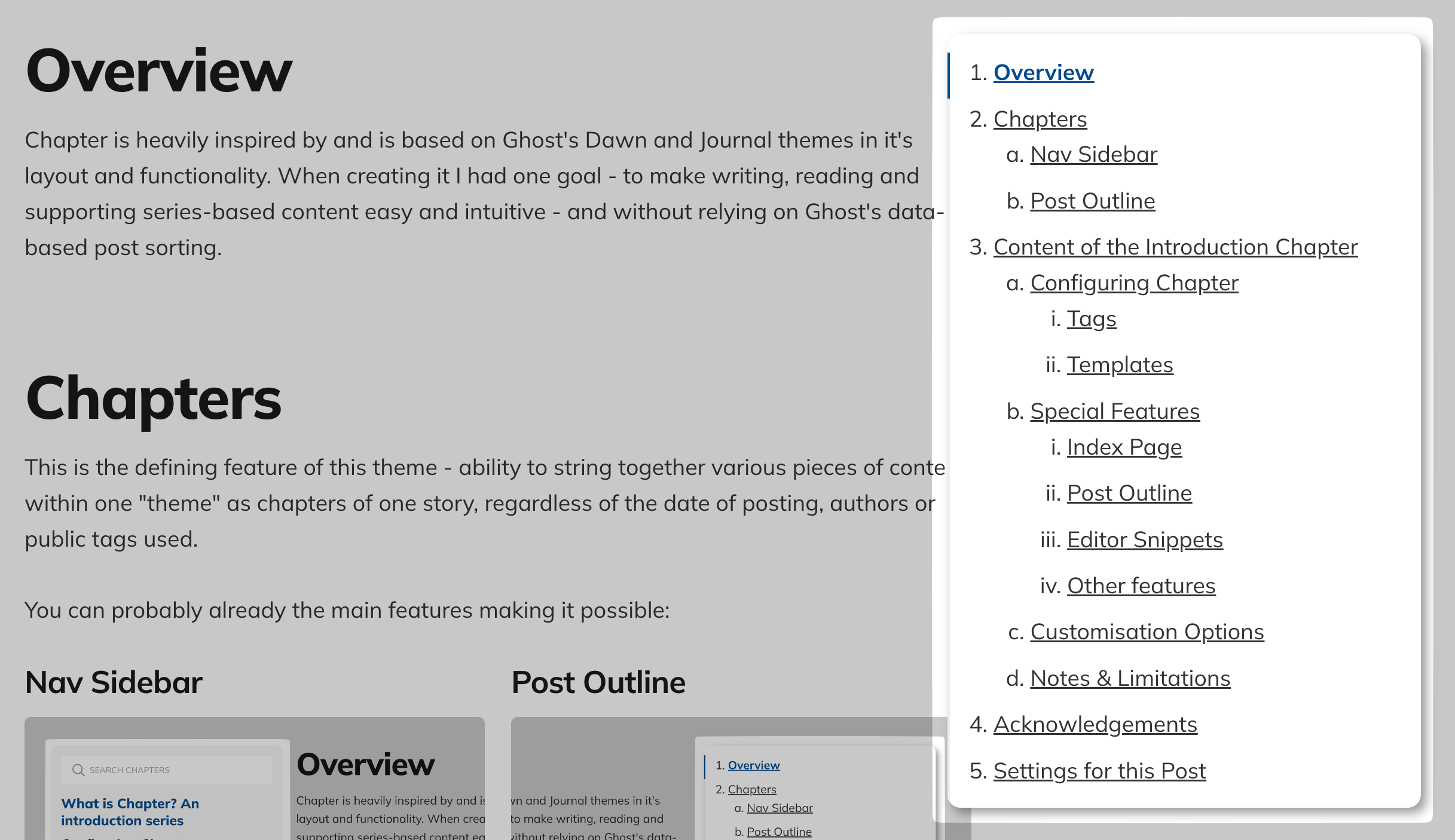
Nav Sidebar

To navigate across Chapters a sidebar is added to every post that's created using Chapters Overview or Chapters Item Post Template.
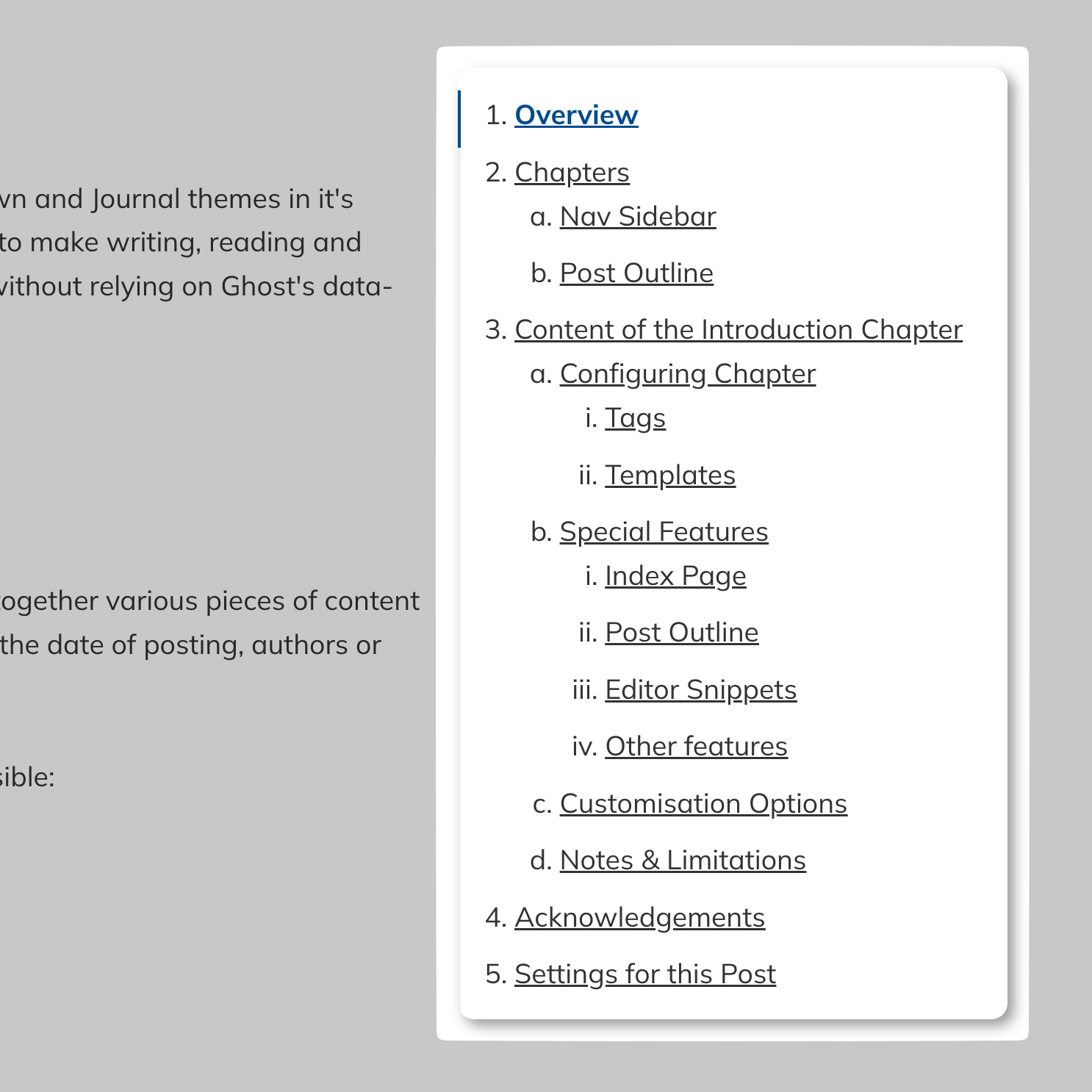
Post Outline

Integrating the amazing tocbot we're able to provide the readers an interactive, responsive and collapsible outline to ease navigation across lengthy or complex pages.
Introduction Chapter Overview
I'm going to use the Chapters functionality to walk you through all relevant aspects of the Chapter theme: configuration, features and customisation. I'll dive into it more in their respective posts, but for now I'll provide a brief overview.
Configuring Chapter
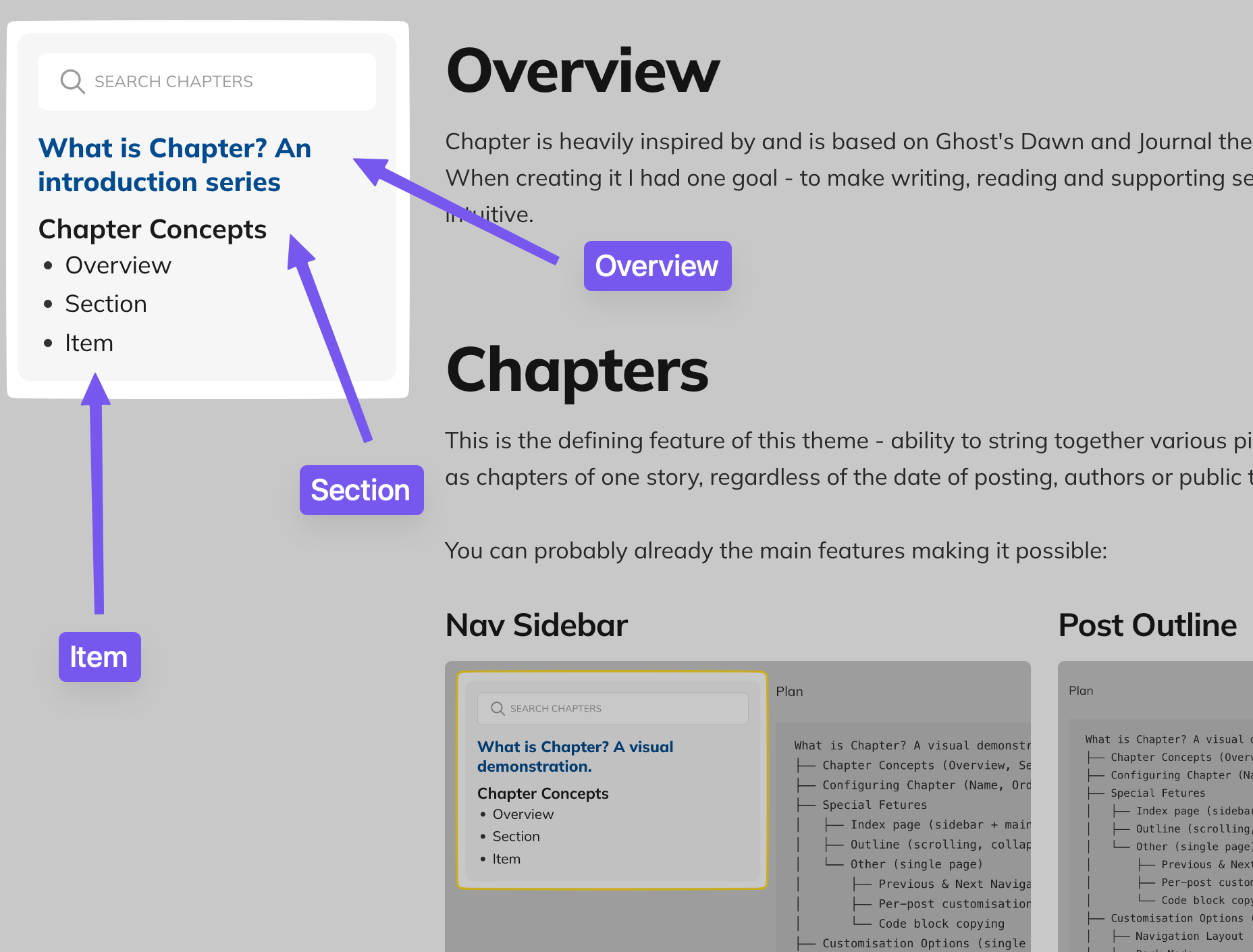
This theme introduces three concepts: Chapter Overview, Chapter Section and Chapter Item.

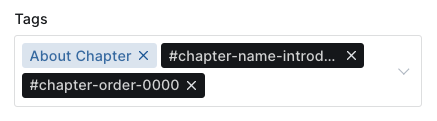
Tags
Each of the Chapter Post Types is represented via a special internal tag:
#chapter-order-0000is interpreted as a Chapter Overview and is always put first with special styling in the nav sidebar#chapter-order-01XXdenotes a Section, meaning it's possible to have up to 99 sections in any given Chapter.#chapter-order-XXYYdenotes an Item, where XX is any digit and YY isn't00. Valid examples are#chapter-order-0106or#chapter-order-2439
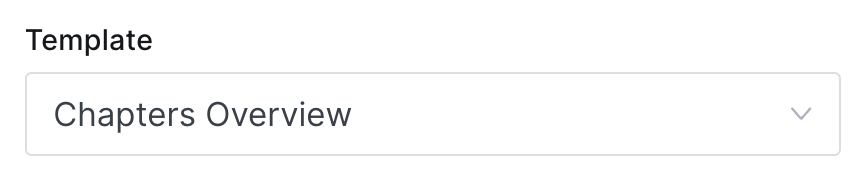
Templates
The theme further provides two Templates:
- Overview
- Item
It's up to you how you want to style and utilise your Overview, Section and Item posts, but this guide and my general recommendation is to use Overview Template for the Overview Post, and Item Template for everything else.


Chapter Configuration relies on two sets of internal tags:
- Chapter Name tags:
#chapter-name-X...X- has to be 2nd (after primary tag) - Chapter Order tags:
#chapter-order-XXXX- has to be 3rd (after chapter name tag)
In order to configure a Chapter with structure exactly similar to this Introduction series one would need to create following posts:
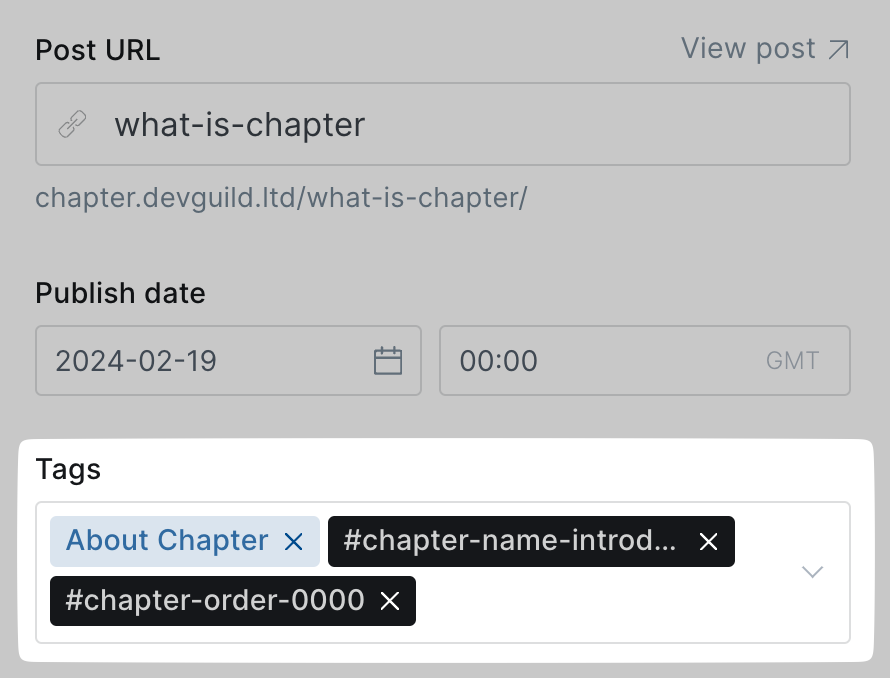
What is Chapter? An introduction series | tags: #chapter-order-0000
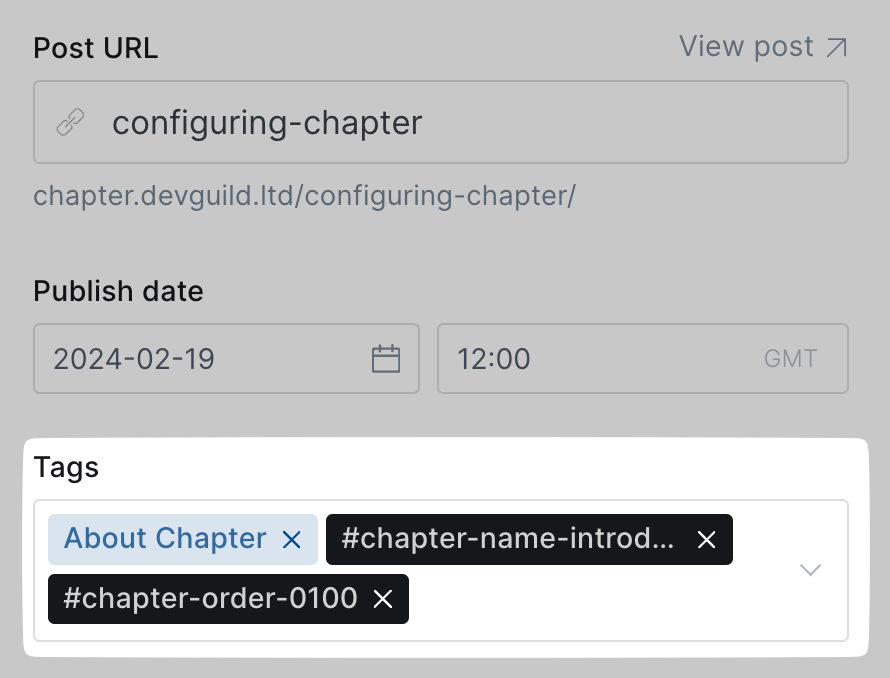
├── Configuring Chapter | tags: #chapter-order-0100
├── Chapter Fetures | tags: #chapter-order-0200
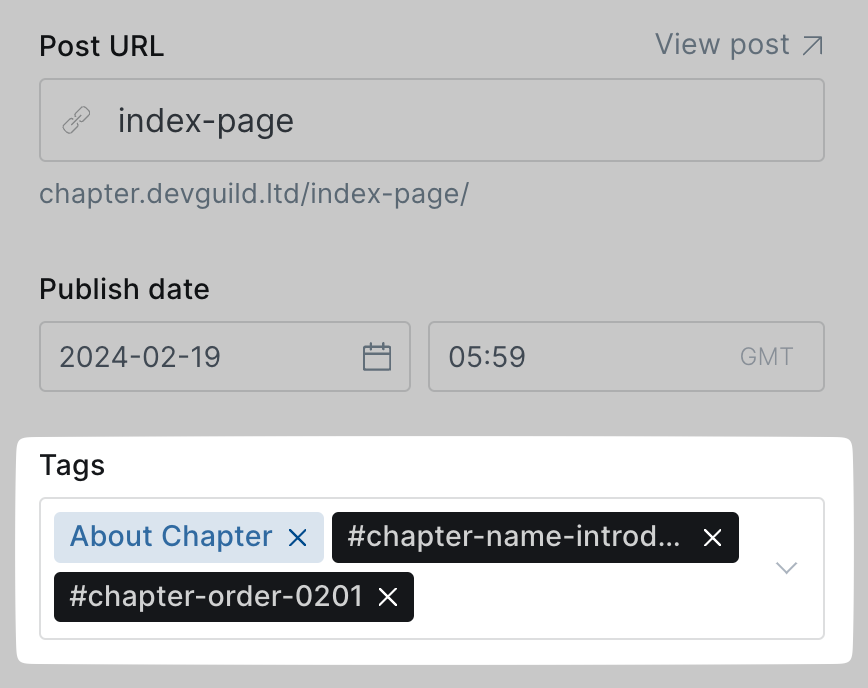
│ ├── Index page | tags: #chapter-order-0201
│ ├── Post Outline | tags: #chapter-order-0202
│ ├── Editor Snippets | tags: #chapter-order-0203
│ └── Other Features | tags: #chapter-order-0204
├── Customisation Options | tags: #chapter-order-0300
└── Notes | tags: #chapter-order-0400
├── Installation & Limitations | tags: #chapter-order-0401
├── Resonsive Design | tags: #chapter-order-0402
└── My wishlist to Ghost | tags: #chapter-order-0403- Public Tag (Primary Tag), i.e.
About Chapter- Chapter Name Tag, i.e.
#chapter-name-introduction- Chapter Order Tag, i.e.
#chapter-order-0000You can add as many additional tags afterwards, but the chapter name and chapter order should always be 2nd and 3rd respectively.
For the avoidance of doubt, here are the tags of this post as well as the Chapter Concepts and Index Page posts found later on.



Special Features
Chapter contains a set of special features that aren't headlining but bring it together nicely to form a compelling UX.
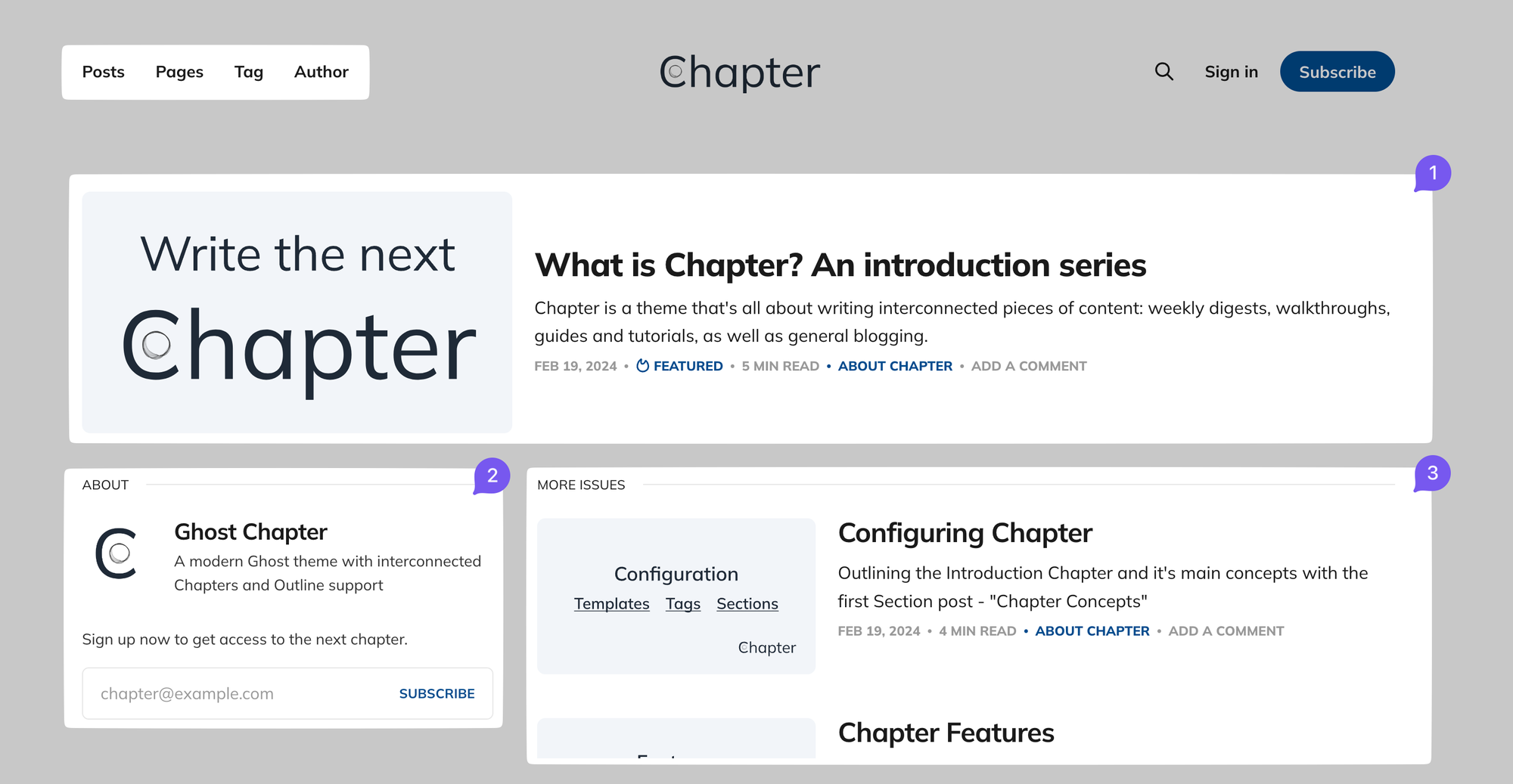
Index Page
The Index Page can be customised in a variety of ways, namely:
- Toggling the post preview between "Full" and "Compact", which shows and hides the feature images, if one is present, respectively
- Controlling whether a the last post is showcased in a special section
- Switching the "About" section content from site icon to main author icon and back

Post Outline
Post outline is available on every Post, assuming it's enabled in settings, and can be added to any Post or Page regardless with a special internal tag: #chapter-outline-show

Editor Snippets
This theme also has a set of pre-defined CSS classes which, if used with the <HTML> Ghost Editor Element, can turn into functional blocks. These include:
- Two-column layout like you are seeing right now and at the top of this very page
- A fully-functioning nested toggle like the one you can see below
Open Me!

<div class="you-can-get-it">
<span>Treat Yo Self!</span>
</div>And a code block, which you can even copy from!
The options are truly limitless!
Other features
Less significant features are included, such as:
- Setting "Previous & Next" navigation contextually to previous and next Chapter Items, instead of the default
{{prev}}and{{next}}provided by Ghost - Ability to copy from code blocks in one click
- Post preview showing number of comments
- And some other, less notable features
Customisation Options
Last but not least, the theme has the following customisation options:
- Setting the inverted theme (dark theme) primary colour, useful to define the shade that works for your brand and readability
- Navigation layout: left, center, stacked
- Colour Scheme: Auto, Light or Dark
- Alternative logo for the Dark (Inverted) scheme
- Call To Action signup test customisation
- Ability to hide attribution to Chapter & Ghost without custom CSS
- Toggling display of author and related posts for all posts
Notes & Limitations
There are a number of notes & limitations for this theme that I'm covering in this Chapter, most importantly:
- Disabling
Show portal buttonis highly recommended. Wide and Full Editor Blocks are rendered no differently to the rest of the content when a Chapter Templates are used, making their width equal - Responsiveness - a few notes on how Chapter is expected to respond to device and viewport size changes and if what you're observing is by design
- My wishlist to Ghost - a few thoughts on what Ghost could add to make future development of themes like this possible, and maybe integrate some of what's here already into the Ghost itself
Acknowledgements
This theme wouldn't be possible without:
- tocbot by Tim Scanlin for heading outline
- PhotoSwipe by Dmytro Semenov for image lightbox
- This blog post by Cathy from Spectral Web Services, helping me bypass Ghost's silly restrictions on
{{#get}}(see my query for details) - Ghost, NPM, Gulp, VSCode and a bunch of other tooling used to build the theme.
Settings for this Post
To help you with your Chapters journey I have attached this post's settings below so you could troubleshoot your configuration.




Member discussion